
Subtitles & vocabulary
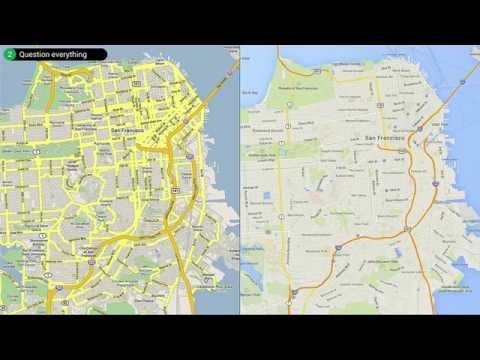
Google I/O 2014 - Redesigning Google Maps
00
Hhart Budha posted on 2014/06/16Save
Video vocabulary
people
US /ˈpipəl/
・
UK /'pi:pl/
- Noun (Countable/Uncountable)
- Persons sharing culture, country, background, etc.
- Men, Women, Children
- Transitive Verb
- To populate; to fill with people.
A1
More place
US /ples/
・
UK /pleɪs/
- Transitive Verb
- To put someone in a particular type of situation
- To put something in a certain location or position
- Noun (Countable/Uncountable)
- Particular location, area or region
- A position in a sequence or structure.
A1TOEIC
More audience
US /ˈɔdiəns/
・
UK /ˈɔ:diəns/
- Noun (Countable/Uncountable)
- Group of people attending a play, movie etc.
A2TOEIC
More kind
US /kaɪnd/
・
UK /kaɪnd/
- Adjective
- In a caring and helpful manner
- Countable Noun
- One type of thing
A1TOEIC
More Use Energy
Unlock Vocabulary
Unlock pronunciation, explanations, and filters
