
Subtitles & vocabulary
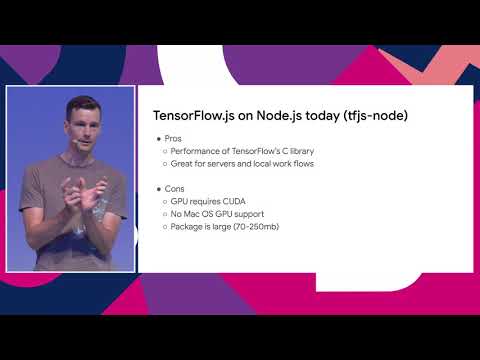
TensorFlow.js Bringing Machine Learning to the Web and Beyond by Nick Kreeger & Nikhil Thorat
00
林宜悉 posted on 2020/03/28Save
Video vocabulary
stuff
US /stʌf/
・
UK /stʌf/
- Uncountable Noun
- Generic description for things, materials, objects
- Transitive Verb
- To push material inside something, with force
B1
More sort
US /sɔrt/
・
UK /sɔ:t/
- Transitive Verb
- To organize things by putting them into groups
- To deal with things in an organized way
- Noun
- Group or class of similar things or people
A1TOEIC
More approach
US /əˈprəʊtʃ/
・
UK /ə'prəʊtʃ/
- Verb (Transitive/Intransitive)
- To get close to reaching something or somewhere
- To request someone to do something specific
- Noun (Countable/Uncountable)
- Means of reaching a place, often a road or path
- Request of someone with a specific goal in mind
A2TOEIC
More bunch
US /bʌntʃ/
・
UK /bʌntʃ/
- Noun (Countable/Uncountable)
- A group of things of the same kind
- A group of people.
- Transitive Verb
- To group people or things closely together
B1
More Use Energy
Unlock Vocabulary
Unlock pronunciation, explanations, and filters
